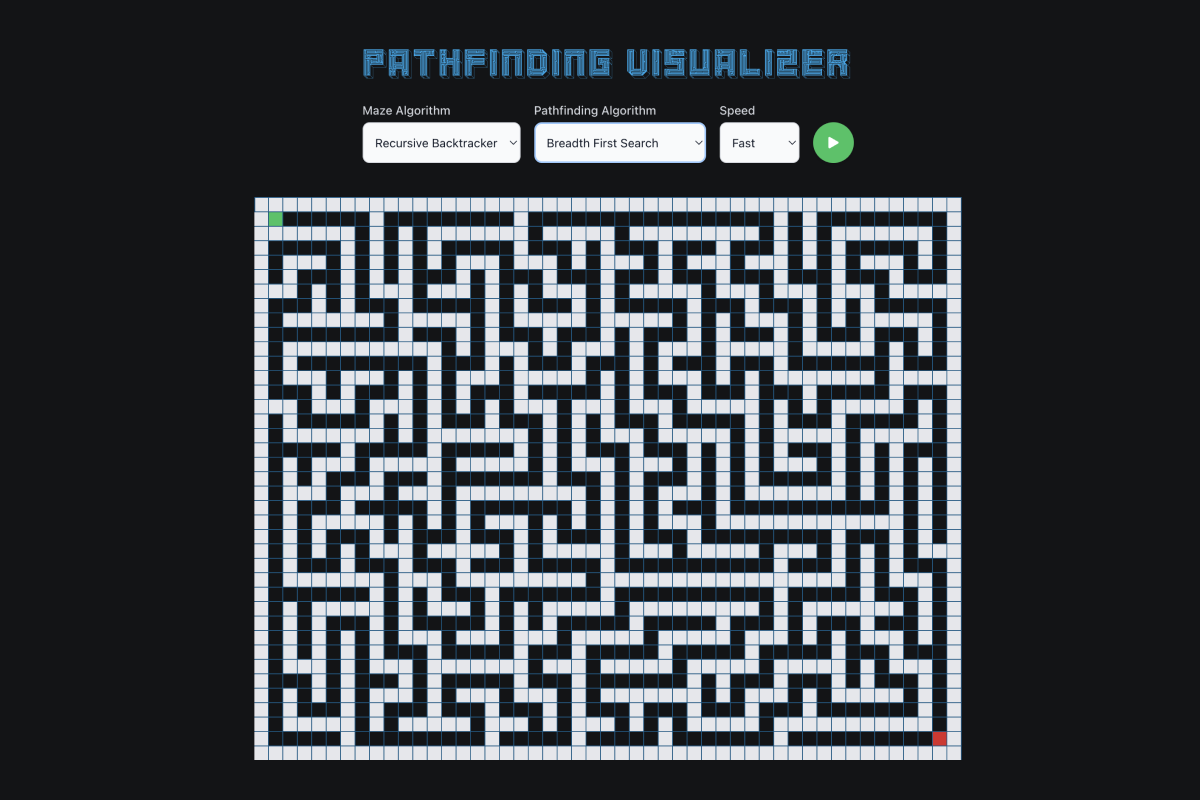
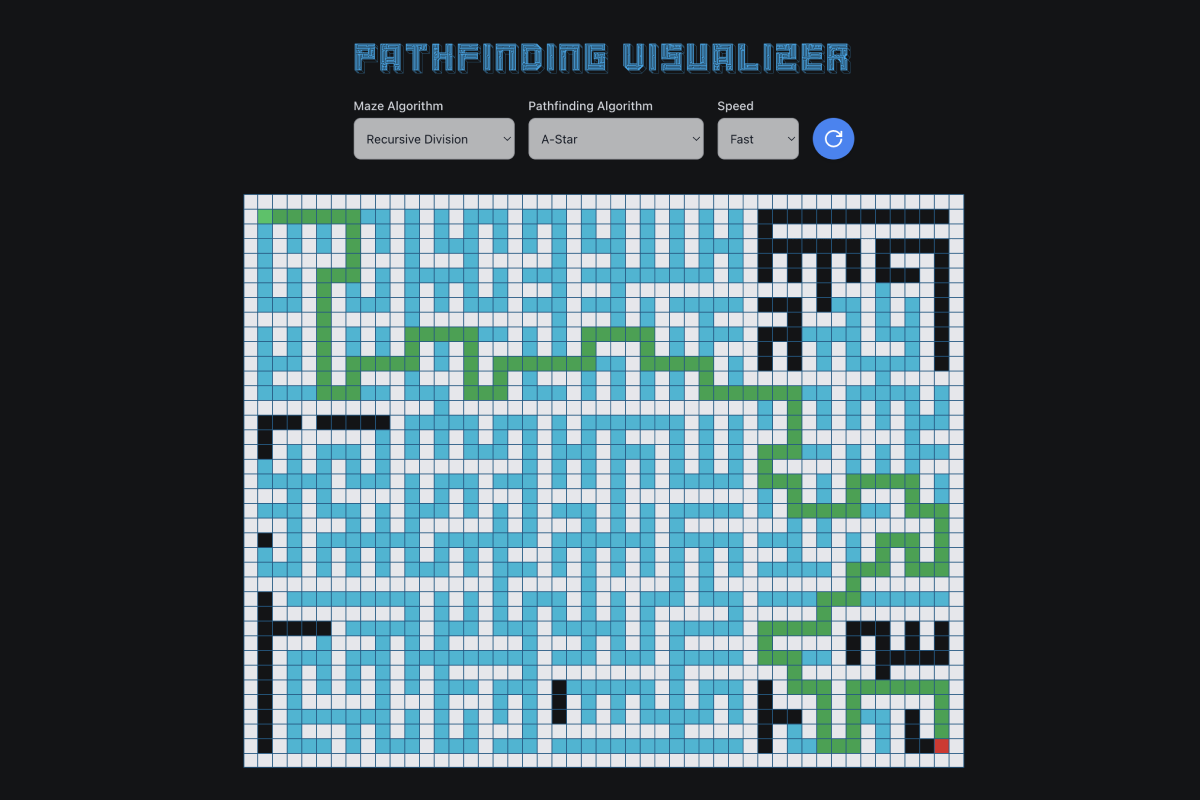
Pathfinding Visualizer
Maze and pathfinding algorithms in action
Typescript
Vite
Algorithms
The Pathfinding Visualizer is an interactive web application that allows users to explore and visualize various pathfinding and maze generation algorithms.

Key Features
- Multiple Pathfinding Algorithms: Visualize popular algorithms including:
- Maze Generation: Generate mazes using algorithms such as Binary Tree, Recursive Division, Eller's Algorithm, Kruskal's Algorithm, and Recursive Backtracker.
- Interactive Grid: Users can create custom obstacles on the grid to test algorithm performance in different scenarios.
- Adjustable Visualization Speed: Control the speed of the algorithm visualization for a better understanding of each step.
Technologies Used
- React: A JavaScript library for building user interfaces
- TypeScript: A typed superset of JavaScript that compiles to plain JavaScript
- Vite: A build tool that provides a faster and leaner development experience
- Tailwind CSS: A utility-first CSS framework for rapid UI development
Project Structure
The project is organized into several key directories:
src/components/: React components used throughout the applicationsrc/context/: React context providers for state managementsrc/hooks/: Custom React hooks for reusable logicsrc/lib/: Implementation of pathfinding and maze generation algorithmssrc/utils/: Utility functions and constants

Future Enhancements
I plan to continue improving this project with features such as:
- More robust drawing functionality for manually creating obstacles
- Support for intermediate destinations in pathfinding
- Custom weights for different terrain types
- Terrain-based map generation
- Custom heuristics for the A* algorithm
- User-defined start and end points
Conclusion
This Pathfinding Visualizer was a fun project to test my ability to implement pathfinding algorithms and create complex, interactive web applications using modern front-end technologies. The project is open-source and licensed under the MIT License, inviting collaboration and further development from the community.